テーマによるカスタマイズ
この章ではアストラの外観をカスタマイズします。こちらのテーマ、無料にも関わらずかなりきめ細かい設定が盛り込まれています。
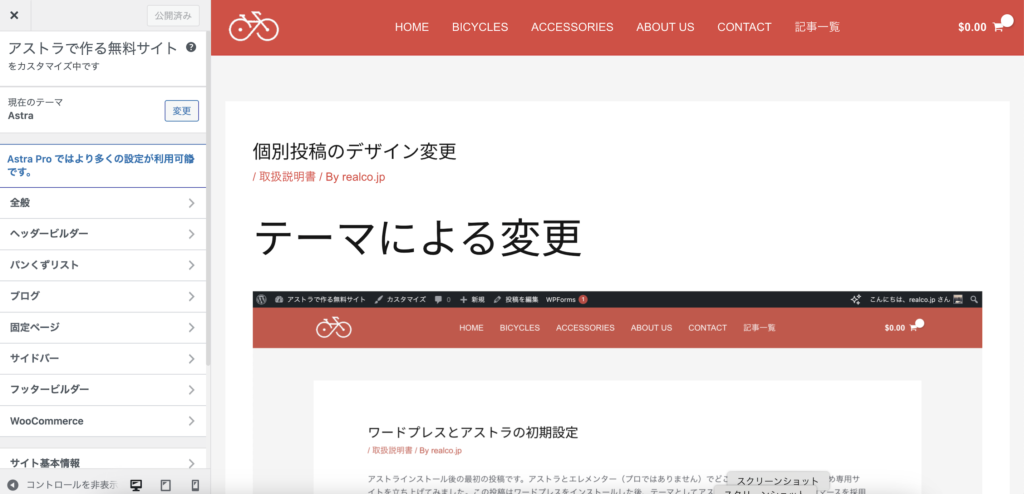
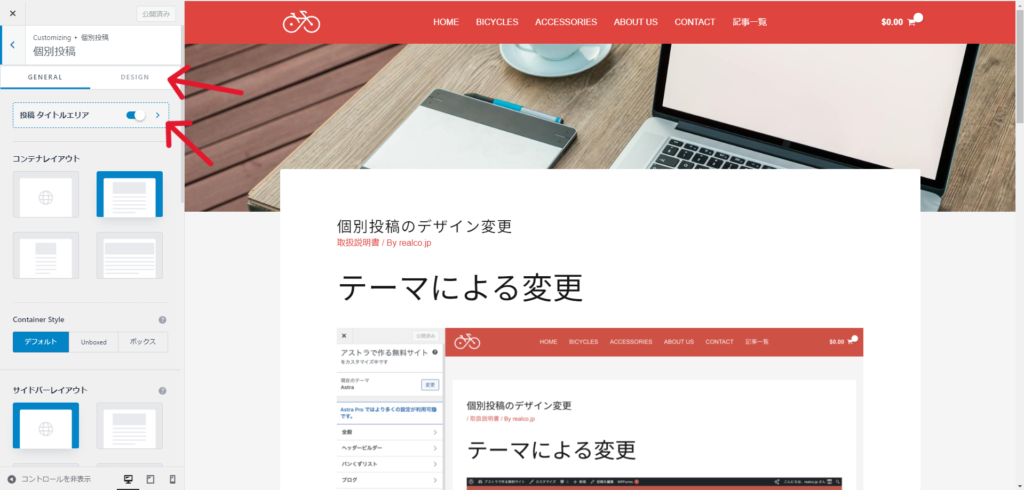
まずは、個別投稿のデザインから変更しましょう。画像1が現在の状態です。タイトル下のメタ表示ですが、カテゴリー「取扱説明書」の前にある「スラッシュ( / )」の表示を消します。
メタ情報の表示変更

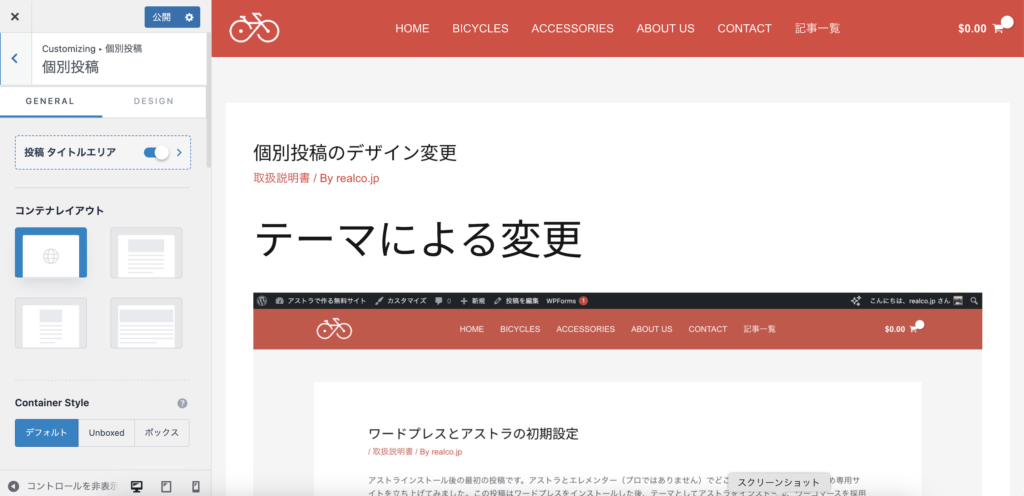
こちらのカスタマイズ欄ですが、項目が多くそれぞれの項目の遷移先がまた分かれます。私も既に何回か迷子になっています。変更箇所は「投稿タイトルエリア」スイッチ右側の「>」からメタ情報の変更が可能です。カテゴリ表示の左に付くスラッシュは、コメント欄がオンになっていたからです。メタ情報の順番やオフオンで表示が色々とかわるのでここは要注意です。

使い始めたばかりのテーマですからもちろんですが、どこをどう触ったらどこがどう変わるのか迷路のようです。
アイキャッチの表示変更
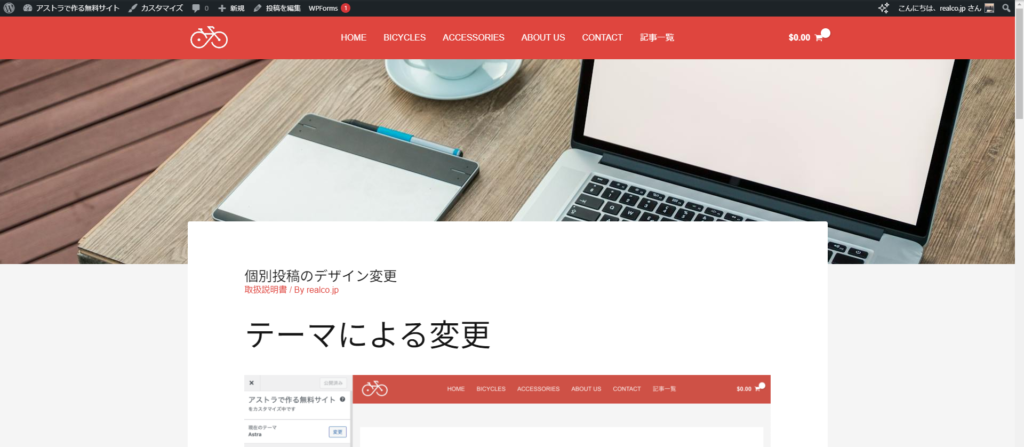
次に投稿ページの上部にアイキャッチを反映させます。(これは後日不採用となりました。)投稿タイトルエリアの>からアイキャッチ画像を表示、位置を「Behind」。Image Ratio を 幅5 高さ1 に設定してみました。
そうすると画像の上に空白ができてしまいました。こちらは、ブログ>個別投稿>DESIGN から投稿の間隔の外側(下)のみ100、それ以外を0に設定して修正します。

文字サイズの変更
だんだんとカスタマイズ画面の操作に慣れてきました。画像4は、カスタマイズ>ブログ 画面です。この時表示された「DESIGN」は個別投稿のデザインです。先ほど設定した個別投稿の「マージン」はここでの設定です。
投稿タイトルのサイズ変更
投稿タイトルエリアのボタン右にある「>」をクリックします。その後表示された画面で「DESIGN」をクリックするとタイトルエリアのデザイン変更が可能です。

見出しのサイズ変更
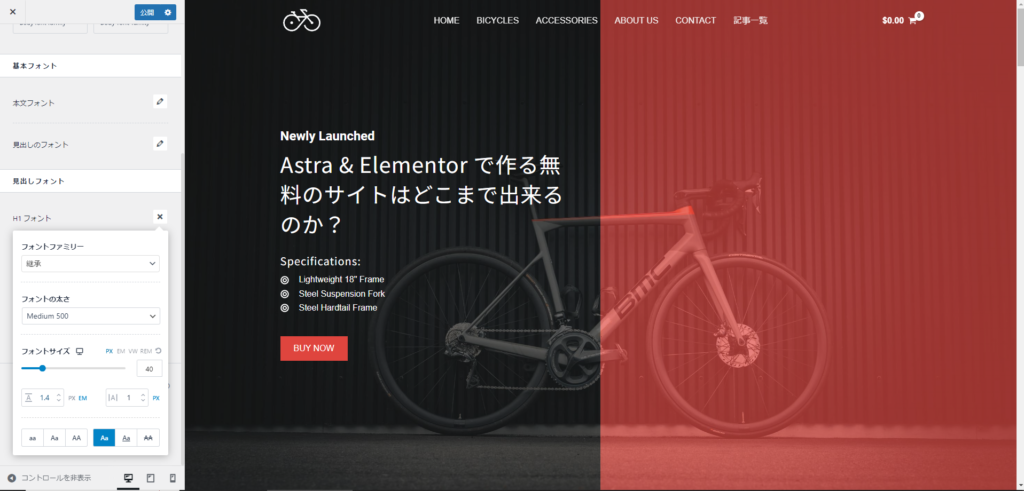
各見出しサイズの変更は、カスタマイズ>全般>タイポグラフィ から変更します。
- H1…40px
- H2…32px
- H3…28px
- H4…24px
- H5…20px
- H6…18px
このサイトではこのように設定してみました。文字列の高さや文字間隔も同時に設定しておきます。

今設定しているのはパソコンでの表示設定です。忘れずにタブレットやモバイルの設定も入れておきましょう。設定は画面左下のコントロールから行ないます。