アストラインストール後の初めての投稿です。どちらもプロではない「アストラ」と「エレメンター」でサイトを作ってみました。どこまで無料で出来るかを実験するための専用サイトです。テンプレートはウーコマースを採用しているデザインを選びました。
投稿にはブロックエディターを使用
このサイトはページにエレメンター、投稿はブロックエディターを使用します。これはプラグインの Gutenberg ではありません。
Gutenberg について
WordPress 5.9 と共に正式リリースされました。なのでプラグインとしてインストールしているわけではありません。現在も人気のプラグインにありますが、それではありません。機能テストにご利用くださいという意味で存在していたようです。未だインストールしたままの方もいるかもしれません。その場合は当サイトの説明と違う仕様になっているかもしれません。このサイトはエレメンターと標準のブロックエディターのみを使用しています。
最初の設定
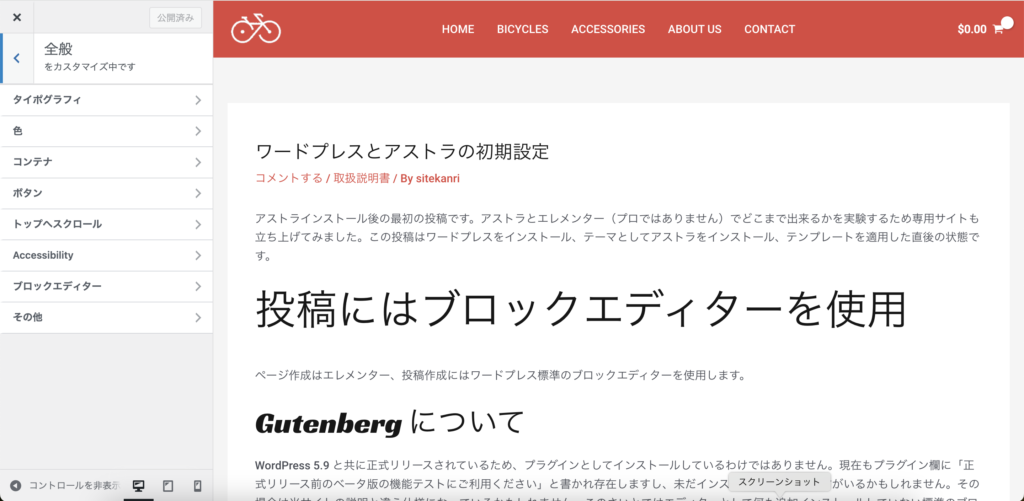
テンプレートの見出しフォントは「racing sun」でした。事前に変更できるフォントセットは日本語の見出しには向いていないものばかりです。インストール後変更の必要があります。そちらも含め、ワードプレスを始める際に必要な最初の設定を行います。
ワードプレスの設定
基本的には、ハローテーマの最初の設定とほぼ一緒です。ですがアストラには投稿一覧ページがしっかり用意されています。なので投稿表示用のページを作成します。タイトルだけで問題ありません。テストサイトでは「記事一覧」としました。
アストラの設定
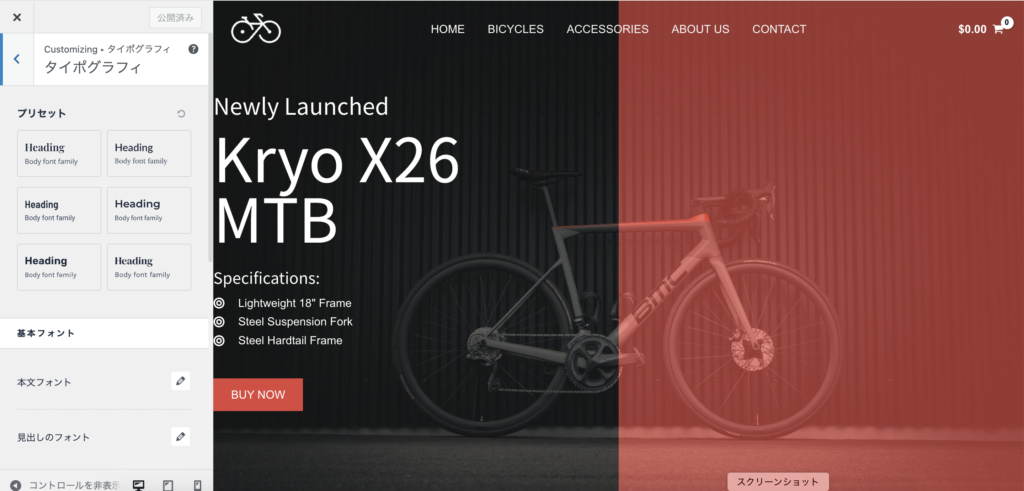
見出しフォントが英文用だと和英混在の時におかしな表示になります。

こちらから本文フォントと見出しのフォントを変更します。本文はシステムフォントの「Arial」にしました。見出しには日本語ウエブフォント「NOTO Sans JP」を適用します。

少しクセのある明朝体がお好きな方には「Hina Mincho」もお勧めです。
今回はアストロを使う上での基本設定をお話ししました。次の章ではページデザインの変更をお話ししたいと思います。