最初はサイドバー無しで作成しようと考えていました。理由はパソコンからの閲覧数が大幅に減っているからです。弊社が制作した全てのサイトでパソコンからの閲覧は10%未満でした。ですがどうしてもサイドバーの無い1カラム構成は空白が大きくなってしまいます。
そこで結局サイドバー有りのデザインとなりました。
個別投稿のデザイン変更
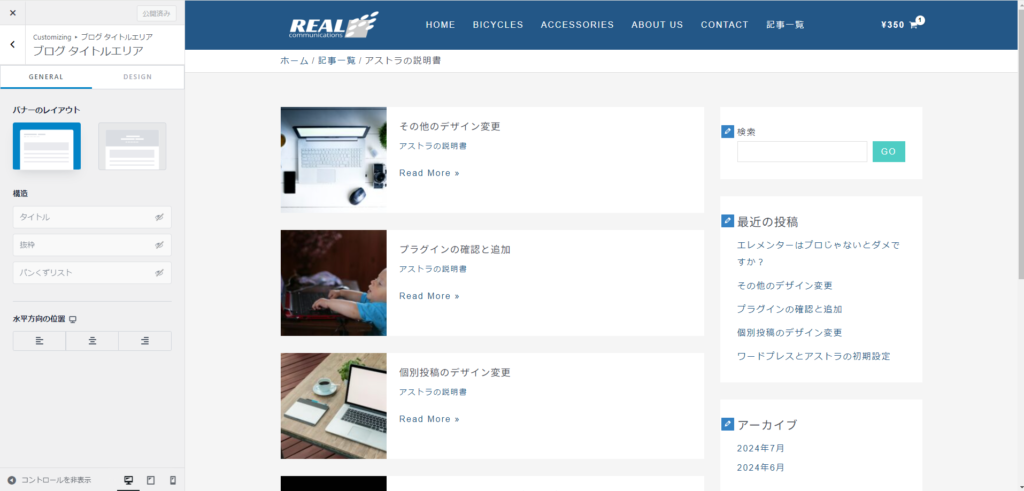
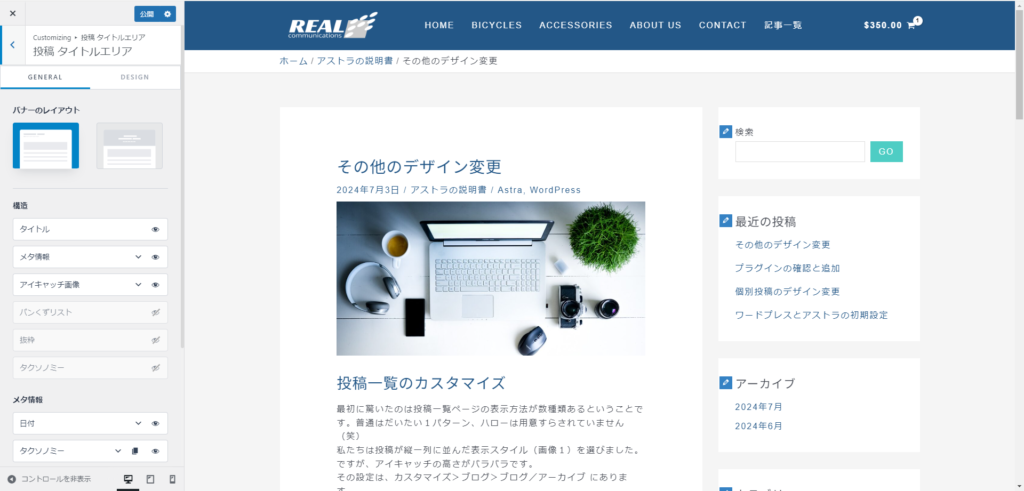
画像1は現在の状況です。投稿のタイトルエリア構造を若干変更しました。デザインに関する変更の多くは、カスタマイズ > ブログ > 個別投稿 から行なえます。迷った時はここを探しましょう。

記事一覧のデザイン変更
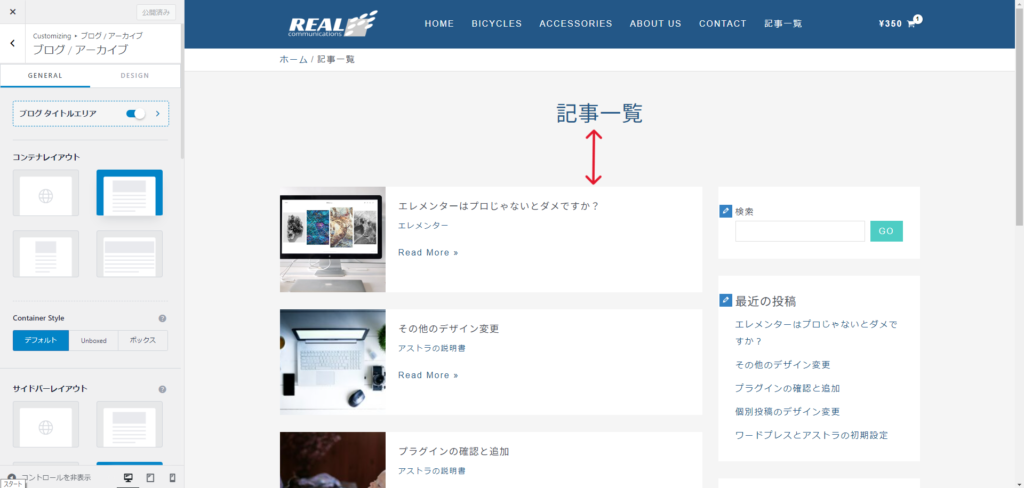
投稿一覧も同様にサイドバーありのデザインに変更します。設定は、カスタマイズ > ブログ > ブログ/アーカイブ からです。この2ヶ所のGENERAL と DESIGN は頻繁に設定します。覚えておきましょう

記事一覧という見出しと記事との間のマージンが気になります。こちらに関しては設定が見つけられませんでした。そこでブログタイトルエリアを非表示にして対応しました。