弊社が納品するホームページ(ワードプレス)のブログに関するご案内です。納品するワードプレスは全て最新のブロックエディター(Gutenberg)による編集となります。投稿方法をネットで検索する際、クラシックエディターの記事は内容が異なるのでご注意ください。
また弊社の顧客様は画面共有しながらのリモートサポートが可能です。お困りの際はご連絡ください。
編集画面の説明
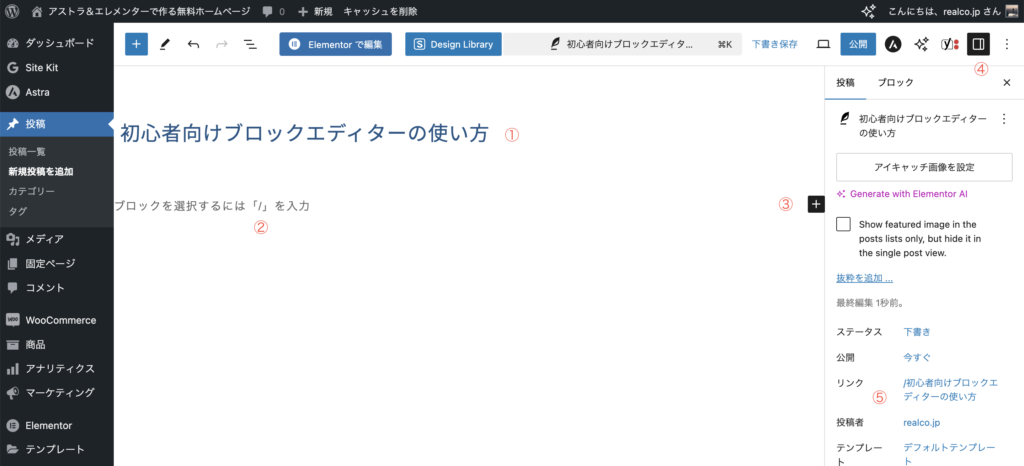
とりあえず、画像1の5ヶ所を覚えれば記事は書けます。説明図の ①~⑤ が小さくてすみません。下のリスト 1~5 に置き換えて説明しています。

- 投稿タイトルです。入力時に現れる目玉に触るとタイトルが非表示となります。
- ブロックを選ぶための「/」は非常に便利です。
- ブロックを選ぶ方法はこの「+」でも現れます。
- 設定の表示/非表示アイコンです。投稿やブロックのオプションが消えた!という方はここをチェックです。
- パーマリンクです。極力(できれば絶対)英語に変更しましょう。
ブロックの追加
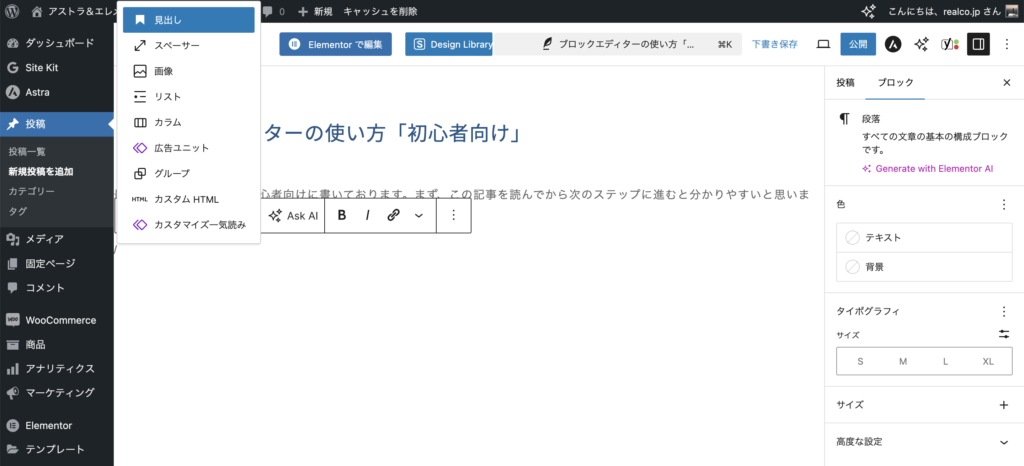
ブロックの追加は上記説明通り、「/」か「+」で行います。
画像2はブロック追加のために「/」を押したところです。このショートカットだけでも結構事足ります。

編集完了(下書き)

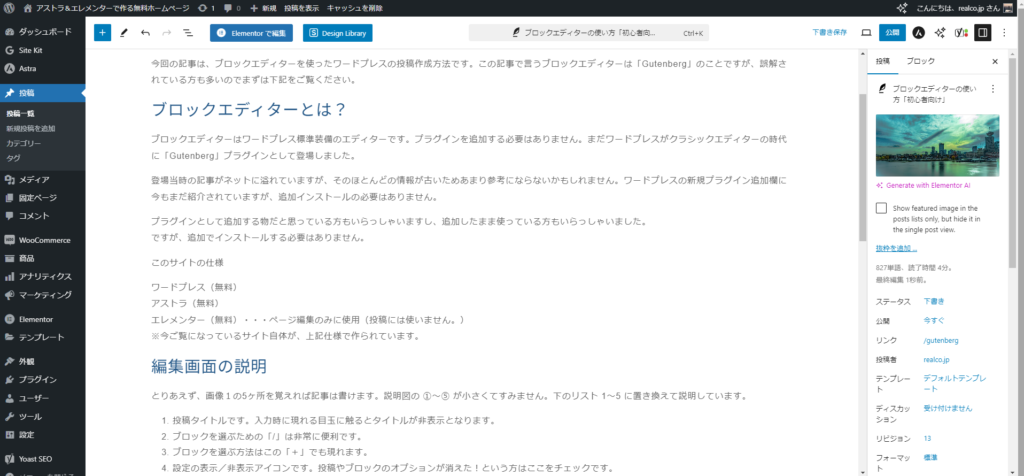
画像3は編集の完了後、まだ下書き状態の投稿です。下書きのうちに次の設定を確認しましょう。
設定(右側にあるカラム)は投稿タブとブロックタブに分かれています。設定が閉じている場合は図1の説明を参考に開きましょう。
- アイキャッチ
- 公開
- リンク
- カテゴリー
- タグ
編集画面は CSS で適用しているデザインが反映されていません。
下書き保存してプレビューしてみましょう。
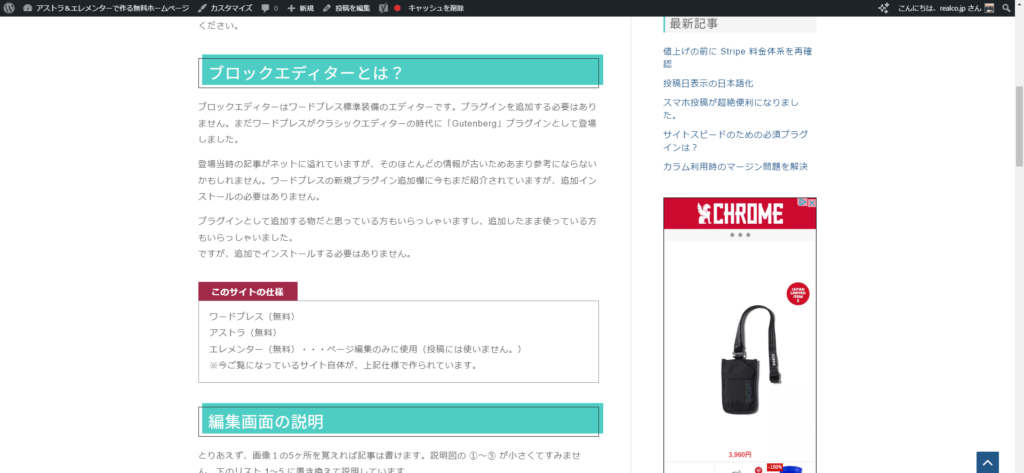
投稿プレビュー

画像3をプレビューすると画像4となります。
このサイトには、見出しやボックスなどいくつかの CSS が入力されています。CSS によって表示カラーが異なります。




