ここまでカスタマイズのやり直しを何度も繰り返し、ようやくスタイルが落ち着いてきました。今回一番苦労したのはスマホでの投稿一覧表示です。最初に設定したボックススタイルは、スマホでの表示が美しくありません。
というわけで、ボックス無しに設定し直しました。

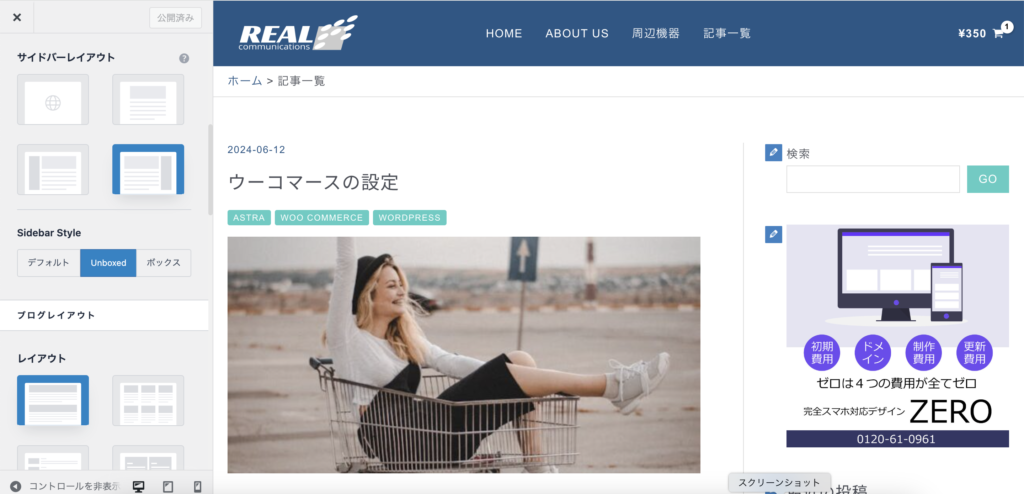
コンテナレイアウト
こちらの設定にある「デフォルト」は「普通」です。投稿一覧にはマージンなどの詳細設定が用意されていません。なので全幅は使えません。ナローにするとサイドバーが選べません。というわけでこちらはデフォルトのまま進めます。
- デフォルト
- 普通
- Narrow
- 全幅
ブログレイアウト
無料で用意されたレイアウト数が多いのは助かります。ですが、投稿一覧ページはマージンやパディングの設定が出来ません。最初に完成したデザインはスマホで見ると余白を持て余します。
- Classic layout
- Grid
- List
- Cover
アストラプロであればこれらの詳細設定も可能なのでしょう。ですがこちらは無料版のアストラ。レイアウトがうまく適用できたのはクラシックレイアウトのみでした。

当初はレイアウトに「リスト」を選んでいました。でも説明画像2のように本文左に余白が残ってしまいます。
リストはパソコン表示が良いので、気にならない方は採用しても良いかもしれません。私たちは以上の理由で結局「クラシックレイアウト」を採用しました。
このレイアウトであればパソコンもスマホも同様に表示が可能です。